
Seguimos con los tutoriales de gimp y como podrán ver, en este tutorial llevaremos a cabo una escena de artes marciales creado desde cero en Gimp 2.8. en este tutorial veremos que a la hora de crear un buen wallpaper no solo hace falta un buen texto, sino, unas cuantas imagenes de particulas y solo un poco de paciencia para lograr el resultado que necesitamos!. asi que para no hacer tan largo este tutorial de gimp, comenzamos con las herramientas...
QUE NECESITAMOS!?
- Un fondo de pantalla estilo hoja de papel
- algunas partículas
- unas cuantas luces
- un render o en este caso un peleador de artes marciales
- algunas imágenes de explosiones
- un poco de paciencia ( necesaria para llevar a cabo un buen diseño! ;) )
Todo lo anterior como siempre se encuentra en un archivo comprimido el cual pueden descargar en el siguiente enlace: escena-shaolin.zip
Una vez que descargamos el archivo que necesitamos para llevar a cabo este tutorial, solo nos queda comenzar!.
PASO 1
Lo primero que haremos es abrir un documento de cualquier medida, yo usare las medidas
1024x768px que son las medidas mas básicas para realizar un wallpaper o fondo de pantalla.
Lo siguiente que haremos sera añadir todas las imagenes que necesitaremos para realizar el tutorial de gimp. asi que
PASO 2
como la
Añadimos como capas todas las imagenes del archivo escena-shaolin.zip
PASO 2
Una vez que tenemos todas nuestras imagenes en un mismo proyecto, vamos a comenzar editando un poco la capa
fondo2.jpg asi que nos vamos a colores»colorear y en la ventana que saldrá, quitamos toda la saturacion:PASO 3
Siguiendo en la capa
fondo2.jpg vamos al menu colores»niveles y aplicamos la siguiente tonalidad obscuraPASO 4
Ahora seguimos centrando la
capa1.png ya que esta es la capa principal de nuestro fondo de pantalla.PASO 5
Lo siguiente que haremos sera añadir la
capa2.jpg al centro de nuestro wallpaper y justo encima del pie del monje
La capa2.jpg no tiene un canal alfa añadido, por lo tanto al borrar el fondo de la capa no quedara un fondo transparente.
como la
capa2.jpg no tiene canal alfa, no podremos trabajar con las transparencias de la capa, asi que damos Clic derecho sobre la capa2.jpg y en el recuadro que nos sale escogemos la opcion Añadir Canal Alfa para poder trabajar con las transparencias de la capa:PASO 6
capa3.jpg y con la herramienta de rotación le daremos una rotación de 90°Cambiaremos el modo a
Pantalla y la re dimensionamos para que quede de la siguiente manera :Ahora solo borramos las partes que no necesitamos de nuestra
capa3.jpg y alineamos bien en la pierna del monje :PASO 7
Nos regresamos a la
capa2.jpg y realizamos la siguiente selección sobre los bordes de la roca:Ahora solo oprimimos las teclas
CTRL+X y CTRL+V para cortar y pegar esa selección de la capa, y como pueden observar se creo otra capa llamada selección flotante, basta con crear una capa nueva en el menú de capas para obtener una capa llamada capa pegada con la que trabajaremos.PASO 8
Cambiamos el nombre a la
Capa pegada por el nombre de capa2.1 para seguir con facilidad el tutorial.Después de cambiarle el nombre a la capa pegada, nos ponemos en la
capa2.1 y con la herramienta de rotación rotamos la capa de la siguiente manera :por ultimo ponemos la
capa2.1 debajo de la capa2.jpg con lo que obtendremos el siguiente resultado :PASO 9
Agregamos la
capa4.jpg y la rotamos de modo que la explosión quede apuntando hacia abajo y con el pincel en modo borrar color, borramos las partes que no necesitamos quedando la capa de la siguiente manera :Duplicamos la
capa4.jpg y la volteamos verticalmente para dejar un efecto de explosión como esta:PASO 10
Añadimos la
capa5.jpg y cambiamos el tamaño de nuestra capa por el siguiente tamaño:cambiamos el modo de la capa a
suma, borramos las partes que no nos sirven y volteamos verticalmente nuestra imagenDuplicamos la
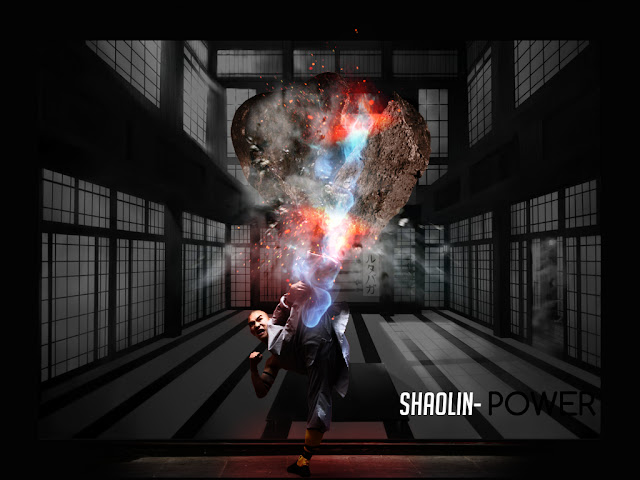
capa3 y la capa5 para acomodarlas de la siguiente manera :Ahora solo agregamos un fondo para nuestro proyecto, el fondo debe ser del mismo tema que nuestro diseño y este es el resultado final :
Espero que les haya gustado el tutorial!, no olviden subscribirse para estar enterados de todo lo que pasa aqui en kalinosblogger, ya saben que cualquier duda comentario o lo que sea pueden postearlo aqui para poder responder!
nos vemos en el siguiente tutorial!

































0 comentarios: